CursorFX allows you to apply custom cursor themes to your Windows PC. Users can easily apply skins, shadows, motion trails and sounds to your cursors. CursorFX comes complete with several unique cursors installed, but you can also create your own to use and share with others in the WinCustomize community. We'll show you how in this tutorial.
Get CursorFX here

Creating the graphics
I'm going to show you how to create and put together the actual cursor, but something you have to do on your own is create the graphics for your cursor. Skinners use a wide variety of tools to create their works, including 3D graphic programs that create stunning animations. However, that is not a necessity, you can make your graphics with any image editor such as Affinity Photo, Photoshop, Paint.NET, etc. The only thing you really need to make sure of, is to export your graphics in the .PNG format as it will keep the transparency that you make.
If you want to create animations from static images, the one tool to use is AniUtil. It will create a "strip" of images in the .PNG format that you can use in CursorFX. Other tools that can do a similar function is Animstrip.
CursorFX Theme Editor

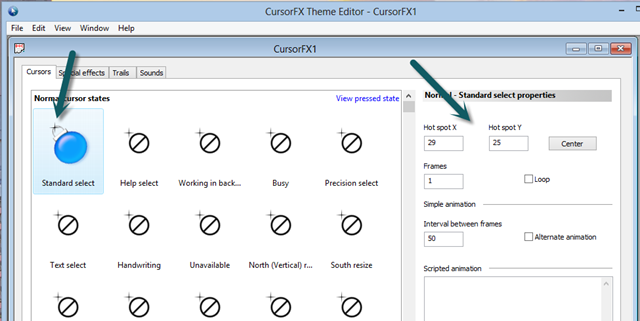
As you can see in the screenshot above, the theme editor has vastly improved. You can now see all the cursor states at once, and most of the tools you need to make the cursor are all on one tab.
You can find the theme properties in the File menu. Here you can input the theme name, author name, e-mail, description, etc. Also from the file menu you have the common options such as "new", "open", and "save". Saving your theme will put it into the .cursorfx format.
You can also apply your new cursor from the file menu as well.
TIP: Download more CursorFX themes on WinCustomize
Creating a Theme
Once your images are ready, and you have a new theme started in the CursorFX Theme Editor, then it's time for us to start building a new cursor. There are twenty cursor states that we can change in the theme editor. These cursor states are going to define what cursor image is shown for that particular state. An example would be the "normal state" is the cursor you see and use the most, and "text select" will show the cursor that changes when you are going to enter text.
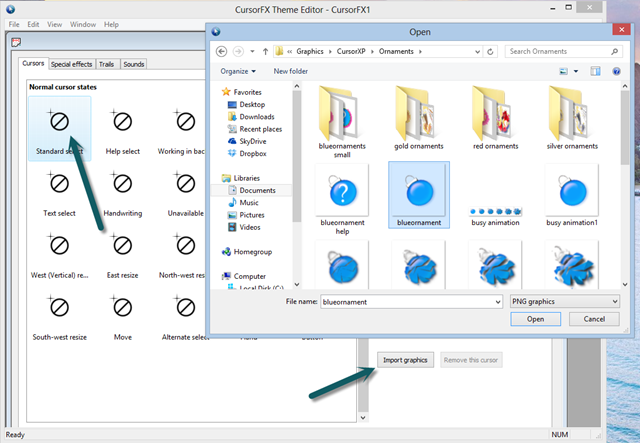
Select the cursor state you want to change and click the "import graphics" button that is near the bottom right of the window. From there you can browse and choose your image for that selected state. For my example I will change the "normal select" state with a simple cursor image I made.
TIP: The CursorFX Theme Editor can be found in your CursorFX directory


As seen in the screenshots above, the image I made and imported is now occupied in the "normal select" area. The next step is assigning the hotspot, which is the active part of the cursor image. Clicking your selected cursor with your pointer will move the target to where you want this active spot to be. You can also refine the target by adjust the x and y values of the hotspot configuration.
If you want to remove the image you just place, you can either import another image in its place, or click the "remove this cursor" button. Remember that it will only apply to the cursor state that is selected.
The cursors we are changing here are in the normal state. If you want to add a different image to the pressed state, then click "view pressed state" and import the images as we did before.
Animated Cursors
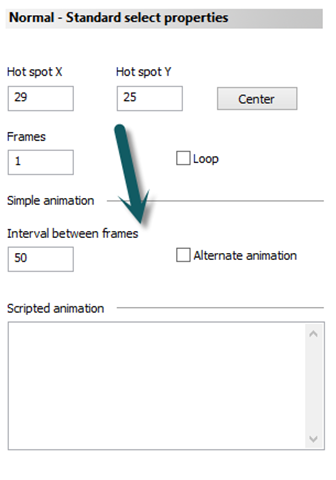
What we did before is the basic steps of creating a cursor theme. If you want to create an animated cursor you just follow the same basic steps, but this time you will use the "strip" of images that we talked about before. Once that image is imported you need to enter the number of frames the image has in the Frames value area. You can also set the image to loop by checking the option box.
Another option you have for the animation is setting the interval between frames. This will determine has fast or slow your animation will appear. If you want to alternative the animation, or enter a separate animation script, you can also do that in this section.
 All you must do now is repeat these steps for the remaining cursor states, and your cursor is done. You can now apply the cursor and save to upload to the CursorFX gallery on WinCustomize.
All you must do now is repeat these steps for the remaining cursor states, and your cursor is done. You can now apply the cursor and save to upload to the CursorFX gallery on WinCustomize.