With DeskScapes 3 just around the corner, you have been hearing a lot about the new hybrid .dream format, which is good because it’s an awesome feature. Basically, it allows you to take static wallpapers and apply animations to it. This gives more people a chance to create animated wallpapers without having to know how to use 3D applications. It’s really easy to create subtle animations without having to render a huge video file, and it uses very little resources. It does take a bit of work to create a hybrid .dream, but it’s well worth any time spent.
What you will need:
- Static wallpaper
- DeskScapes 3
- DreamMaker (included with DeskScapes)
- Animation images or static images
- Notepad, ObjectEdit, etc.
I can’t take you through every step of creating a hybrid .dream, there are just too many variations to explore. However, this guide should give you a general idea of how to create a hybrid .dream. You can find the documentation in the DeskScapes directory (Program Files/Stardock/Object Desktop/DeskScapes), which will give you more options and parameters when writing the .hybrid file.
The .hybrid file is what tells the hybrid .dream how to act basically. It’s going to tell DeskScapes what images to use, how to use it, and the various settings that can be applied. When you first open it up, it might be overwhelming for some, but don’t worry, it’s really easy to figure out and in no time you will have yours ready. The best thing I can recommend is opening the .hybrid files from one of the included Stardock created .dreams and studying it. This will help you a lot.
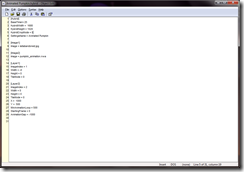
This is what a .hybrid file should look like.

Obviously this will vary depending on your animated wallpaper, but as you see this has the hybrid settings, images, layers, etc. Once again, the description of these functions are explained in the hybrid documentation, but I will cover a few just to get you started.
[Hybrid]
BaseTimer= 25
HybridWidth = 1680
HybridHeight = 1020
HybridCropMode = 0
SettingsName = Animated Pumpkin
[Image1]
Image = isitabandoned.jpg
[Image2]
Image = pumpkin_animation.nwa
In my sample .dream I have just two images. Image 1 is my static wallpaper and Image 2 is the animation image which has been converted into a .nwa file in SkinStudio. You can use .jpg, or .png files for static images, and animations need to be in the .nwa format. NWA files are compressed animation files often used in WindowBlinds animations. There is also a stand-alone NWA encoder in which you can create .nwa files. In the screenshot below I have a simple two-frame animation of a pumpkin for this example.

Below you can see the definitions for the image layers. You can define up to 50 layers, but here I just have the two layers for my two images. Some example of the parameters you can define are the X and Y coordinates, image size, tile modes, animation settings, etc.
[Layer1]
ImageIndex = 1
Width = -0
Height = 0
TileMode = 0
[Layer2]
ImageIndex = 2
Width = 0
Height = 0
TileMode = 0
X = 1000
Y = 500
MinAnimationLoop = 500
StartingFrame = 0
AnimationGap = -1000
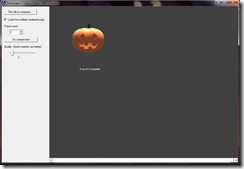
Now that we have the basic parameters set for the .hybrid file, it’s time to pull it all together into an actual .dream file for DeskScapes. Gather all your resources and open DreamMaker. In DreamMaker you will need to fill the areas for your name, description, add a thumbnail, etc. After all that is done, open the Dream Contents tab, and select Hybrid Dream. This will give us all the options we need.

Select your .nwa file, then below that add your image resource files, finish up any needed descriptions and hit Create Dream. That should crate the .dream file and place it into the .dream folder and DeskScapes.

Now you should see your .dream in the DeskScapes window. If you need to make further adjustments to the .hybrid file, as I did to get the pumpkin in the correct position, you can open the extracted .hybrid file and adjust it from there. Just note you will have to repackage it if you intend to share it after that.
I hope this basics tutorial will help you get started creating a hybrid .dream. I have uploaded the example .dream on WinCustomize, so feel free to open it and look at the hybrid file to get a general idea on how it works.
Download – Animated Pumpkin Hybrid Tutorial Dream